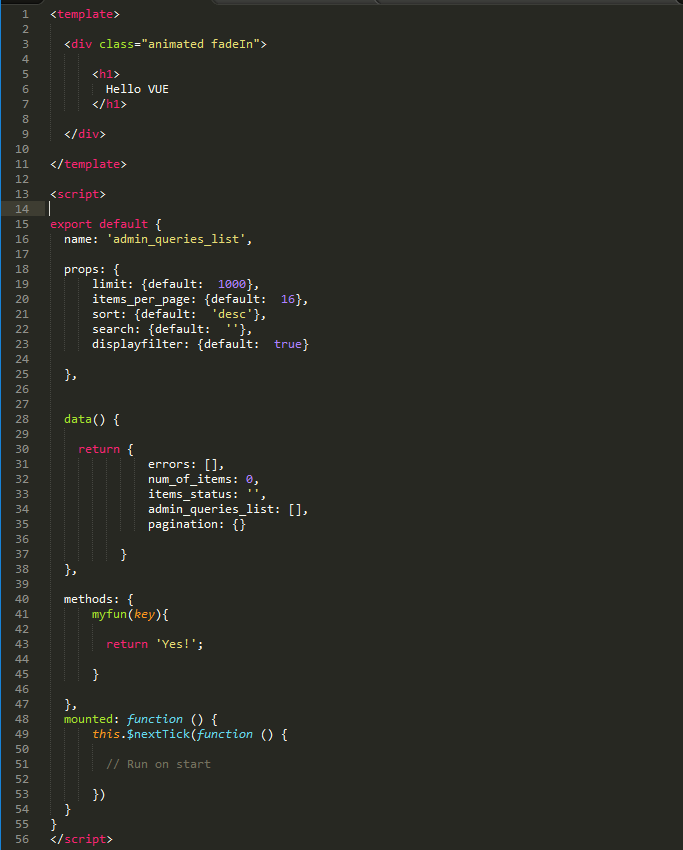
While the Sublime Text 3 editor can handle with the common web development languages (HTML / JS / CSS / PHP / etc), in order to add a syntax highlighting support for VUE, you may need to add a plugin to the Sublime Text 3 editor.
The stages to highlighting VUE in Sublime Text 3 are:
1) Open the VUE file in Sublime Text 3

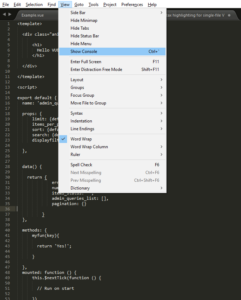
2) Go to menu view->show console

3) Add this to the console:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaeeebe013ee18cced0ef93d5f746d80ef60' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
4) Click on Enter. Wait for the installation to finish, this may take a few seconds.
5) Press on CTRL+Shift+p, a new select box should be open.

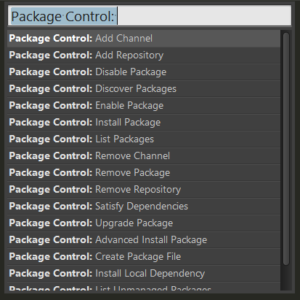
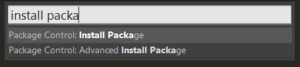
6) Search for ‘Package Control :: Install Package’ then search for ‘vue-syntax-highlight’

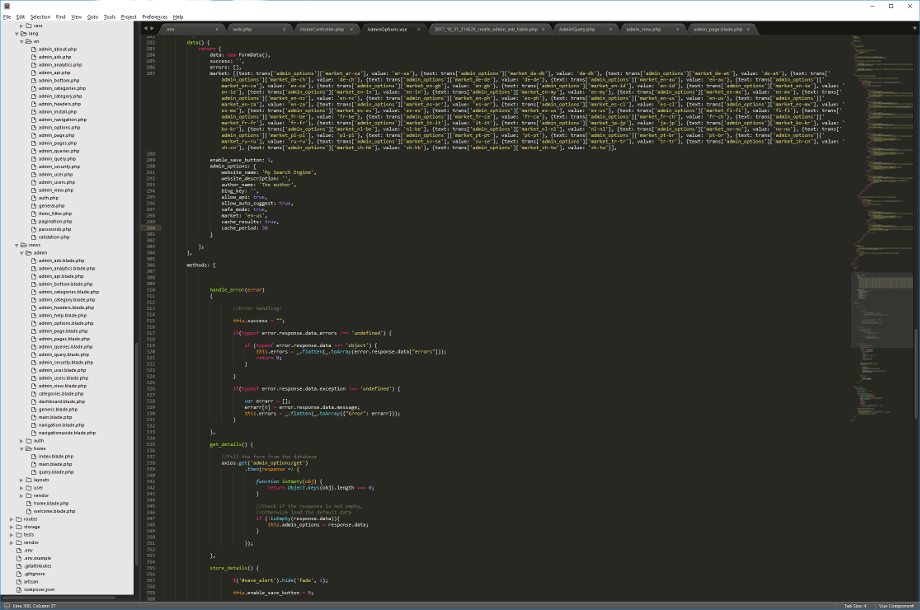
That’s it. From now on your VUE script will be highlight in Sublime Text 3